CSS
Cascading Style Sheets
Formation Continue de l’Université de Nantes, septembre 2006
Damien Raude-Morvan
drazzib@drazzib.com
Pourquoi CSS a-t-il été inventé ?
- 1990 : HTML « historique »
- 1996 : CSS 1.0
- 1998 : XHTML 1.0 et CSS 2
Lien entre HTML et CSS
- Dans une balise
<b style="color:silver;"> Texte en gris</b>
- Dans l'en-tête
<style type="text/css"><!-- bla bla feuilles de style//-->
- Dans un fichier externe
<link rel="stylesheet" type="text/css" href="fichier.css">
Les sélecteurs CSS : Règles de base
Chaque règle CSS est composée :- d'un sélecteur qui détermine quelles parties du document seront impactées par la règle.
- d'une déclaration contenant une ou plusieurs propriétés.
Le plus souvent le sélecteur est le nom d'un élément HTML.
P { color: gray; }
Sélectionne tous les éléments P du document (représente un paragraphe) et applique la couleur grise au contenu de ceux-ci.
Sélecteurs de classe et d'identifiant
- Sélecteur de classe :
P.important { font-weigth: bold; }sélectionne tous les éléments P du document qui possèdent la classe important - Sélecteur d'identifiant :
*#tresImportant { color: red; }sélectionne n'importe quel élément du document qui a l'identifiant tresImportant
Attention : dans un meme document HTML, un identifiant ne peut etre présent qu'une seule fois.
Sélecteurs d'attributs
- input[type="text"] { border:1px solid silver }.
Attention : Attention les sélecteurs d'attributs ne fonctionnent pas sour IE 5.0, 5.5 ou 6.0
Utilisation de la structure du document
Concept essentiel :- Relation parent enfant :
<body> <h1>Zone de titre <em>important</em> </h1> <ul> <li>Element #1</li> <li>Element #2</li> </ul> </body>
La structure arborescente des documents
Utilisation de la structure du document
- Sélecteur de descendant :
h1 em { color: silver; }sélectionne n'importe quel élément EM qui possède un ascendant H1 - Sélecteur d'enfant :
h1 > em { color: silver; }sélectionne n'importe quel élément EM qui possède un pere H1 - Sélecteur de frères adjacents :
h1 + ul { color: silver; }sélectionne n'importe quel élément UL qui suit immediatement un élément H1
Pseudo-classes et pseudo-éléments
Pseudo-classes :
- :link : lien
- :hover : survol de la souris
- :active : actif
- :visited : visité
Pseudo-éléments :
- :first-line : applique un style à la première ligne (ex: indentation)
- :first-letter : applique un style à la premiere lettre (ex: lettrine)
Chargement des CSS par « cascade » : source
Les styles CSS ont des sources multiples :
- styles auteur : styles en provenance de SPIP (ceux que nous pouvons modifier)
- styles utilisateur : styles configurés par l'utilisateur de votre site
- styles navigateur : styles prédéfinis par le navigateur / système d'exploitation
Chargement des CSS par « cascade » : sélection
Trois étapes de sélection :
- Tri par média : tri les styles pour le média courant (all, screen, print, handheld...)
- Tri par origine et importance : tri les styles par originie (navigateur, utilisateur, auteur, auteur !important, utilisateur !important)
- Tri par spécificité : tri par poids
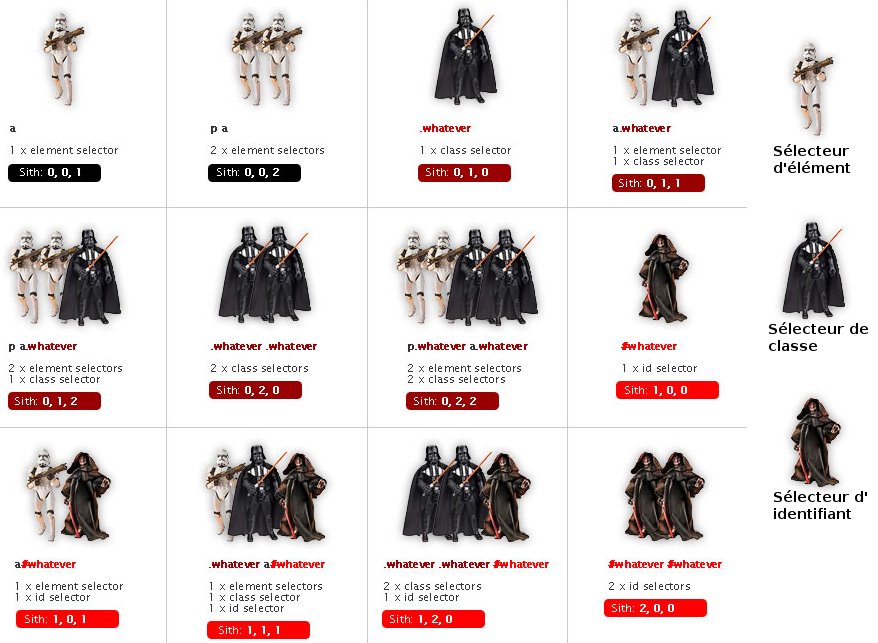
Spécificité
Permet au navigateur de déterminer quelle règle s'applique à un élément du document lorsque plusieurs sont « en compétition » Quelques exemples :- * {} /* a=0 b=0 c=0 specificité = 0 */
- LI {} /* a=0 b=0 c=1 specificité = 1 */
- UL LI {} /* a=0 b=0 c=2 specificité = 2 */
- UL OL+LI {} /* a=0 b=0 c=3 specificité = 3 */
- UL OL LI.red {} /* a=0 b=1 c=3 specificité = 13 */
- LI.red.level {} /* a=0 b=2 c=1 specificité = 21 */
- #x34y {} /* a=1 b=0 c=0 specificité = 100 */
Spécificité : pense bete

Héritage
Le modèle « parent-enfant ».- lorsqu'elles ne sont pas spécifiées, les propriétés CSS d'un élément prennent la valeur de leur parent
- si la valeur héritée est un calcul (pourcentage par exemple), c'est la valeur qui est héritée et pas la formule de calcul
- le background n'est jamais hérité depuis le parent
Mise en forme, styles des caractères
- font-family : suite de noms de polices, terminée par le nom d'une famille de polices
- font-size
- font-style (normal, italic, oblique)
- font-variant (normal, small-caps)
- font-weight (de 100 à 900, normal, bold)
- white-space (normal, pre, nowrap)
- word-spacing : l'espace entre les mots
- letter-spacing : l'espace entre deux lettres au sein d'un même mot
- text-decoration (none, underline, overline, line-through, blink)
- text-transform (none, uppercase, lowercase, capitalize)
Mise en forme des paragraphes
- text-align (left, center, right, justify)
- text-indent (taille du retrait de première ligne)
- line-height (hauteur de ligne)
- vertical-align (baseline, super, top, text-top, middle, text-bottom, bottom, sub)
Listes d'éléments
- list-style-type (none, decimal, lower-alpha, upper-alpha, lower-roman, upper-roman, disc, circle, square) : type de numérotation ou de puce
- list-style-image (none ou url(nom de fichier image)) : permet de spécifier une image servant de puce pour les listes
- list-style-position (inside, outside) : position de la liste par rapport au reste du texte (décalage vers la droite ou pas)
Positionnement : Boites
Il existe en fait deux types de boites :- bloc pour les titres h1...h6, les paragraphes p, les blockquote, les listes ul, li et dl, les tableaux, les div, etc. Par défaut, elle occupe l'ensemble de l'espace horizontal du document
- en ligne pour les hyperliens a, les images img, les portions de texte délimitées par em, strong, les citations q, les span, etc
Pour changer le mode d'une boite, il faut utiliser la propriété CSS display
Le flux normal et au delà des limites
Par défaut, les navigateurs affichent les boîtes dans l'ordre du flux normal.- relative, un élément peut être décalé verticalement et/ou horizontalement
- float retire une boîte du flux normal pour la placer le plus à droite ou le plus gauche possible dans son conteneur
- absolue permet de placer une boîte par rapport aux limites de la zone du conteneur
- fixe permet de placer la boite aux limites de la zone d'affichage.